Sebelumnya kita sudah membahas tentang Macam-Macam Tag pada HTML. Bagi yang belom membacanya bisa klik link dibawah ini. Oke pada artikel kali ini kita akan mulai masuk ke CSS.
Tapi sebelum kita membahas inti materi, saya akan sedikit menambahkan tentang Grouping, Class dan ID Class.
Grouping, Class dan ID Class
1. Grouping
Simpelnya yaitu penggabungan atau pengelompokan suatu selector pada css yang berfungsi untuk memanipulasi selector yang memiliki property dan value yang sama. Maksudnya gimana?. Jadi misalkan kita ingin merubah warna h1, h3 dan paragraf menjadi berwarna merah kita tak perlu lagi menuliskan seperti ini
h1 {
color : red;
}
h3 {
color : red;
}
p {
color : red;
}Karena memiliki properti(color) dan value (red) yang sama, maka kita bisa gabungkan menjadi :
h1,h3,p {
color : red;
}2. Class
Ini bisa kita digunakan untuk mendefinisikan style yang berbeda untuk elemen HTML yang sama.
Syntax untuk css :
.namaClass
property :value;
}Dan untuk HTMLnya sebagai berikut :
<Tag class="namaClass"> ... </Tag>Oke sebagai contoh kita akan mengubah dua buah tipe paragraf dibawah ini. Kita ingin paragraf pertama menjadi rata kiri, dan yang satunya menjadi rata kanan. Bagaimana kah caranya?

Jawabannya kita harus menambahkan atribut kelas seperti berikut :
<p class="kiri"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p class="kanan"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>Kemudian pada bagian css kita tambahkan selector class sebagai berikut :
.kiri {
text-align : left;
}
.kanan {
text-align : right;
}Atau dengan cara lain kita bisa menggunakan Selector ID. Cara ini langsung kita praktekan dibawah ini.
3. Selector ID
Sama seperti selector class, namun bedanya menggunakan tanda “#”.
Syntax untuk css :
#namaID {
properti : value;
}Dan untuk HTMLnya sebagai berikut :
<Tag id="namaID"> ... </Tag>Sama seperti sebelumnya kita tambahkan selector ID pada tag paragraf :
<p id="kiri"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p>
<p id="kanan"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p>Kemudian pada bagian css kita tambahkan selector class sebagai berikut :
#kiri {
text-align: left;
}
#kanan {
text-align: right;
}Maka hasilnya akan seperti ini :

CSS Font Style
1. Menentukan Ukuran Font
Untuk menentukan ukuran font yang akan ditampilkan dalam halaman web kita menggunakan css “font-size”. Untuk ukuran kebanyakan orang menggukan px (pixel), namun masih ada satuan ukuran huruf lainnya, yaitu …
| Satuan | Ketarangan |
| pt | Point (titik) 1pt = 1/72 inchi |
| pc | Pica, 1 pc = 12 titik |
| px | Pixel, 1px adalah 1 titik pada layar komputer |
| em | Bersifat relatif terhadap ukuran font sekarang, 1em adalah ukuran font sekarang, 2em adalah 2x ukuran font sekarang |
| % | Persentase, sama seperti em yang bersifat relativ terhadap font sekarang |
| in | Inchi |
| mm | Milimeter |
| cm | Sentimeter |
2. Mengatur Ketebalan Font
Untuk menentukanukuran font yang akan ditampilkan dalam halaman web kita menggunakan css “font-weight”. Untuk satuannya saya selalu memakai angka 100-900
p {
font-weight : 100;
}p {
font-weight : 900;
}

3. Mengubah Jenis Font
Untuk menentukan jenis font yang akan ditampilkan dalam halaman web kita menggunakan css “font-family“. Ada banyak jenis font yang sudah terdapat di browser. antar lain :
- Serif Fonts (Georgia, Book Antiqua, Palatino, Times New Roman, Times)
- Sans-Serif Font (Arial, Helvetica, Arial Black, Gadget, Sans-serif, Comic Sans MS, Cursive, Impact, Charcoal, Lucida Sans Unicode, Lucida Grande, Tahoma, Geneva, Verdana, Geneva)
- Monospace Fonts (Courier New, Courier, Monospace, Lucida Console, Monaco)
Catatan :
Untuk css yang bergaya huruf lebih dari satu misalnya font-family : verdana, arial, helvetica; Pada contoh ini, verdana menjadi font utama yang ditampilkan. Tapi jika font tsb tidak ada pada browser maka diganti arial, bgtu juga seterusnya.
CSS Mengatur Text
1. Color
Digunakan untuk mengubah warna text. Contoh value nya adalah red, blue, bisa juga menggunakan kode warna seperti #000000.
2. Direction
Berfungsi untuk menentukan posisi arah text. Contoh valuenya adalah rtl dan ltr. Rtl adalah arah text dari right to left (kanan ke kiri) dan ltr adalah arah text dari left to right (kiri ke kanan)
3. Letter-spacing
Digunakan untuk menambah atau mengurangi ruang antara huruf yang berbentuk kata. Untuk value saya sendiri sering menggunakan px.
4. Word-spacing
Digunakan untuk menambah atau mengurangi ruang antar kata pada sebuah kalimat. Untuk value jga biasa menggunakan px
5. Text-indent
Digunakan untuk mengatur jarak bagain kiri kata pertama pada sebuah kalimat. Contoh penggunaanya yaitu ketika kita mengawali sebuah paragraf maka kata pertama agak menjorok ke kanan.
6. Text-align
Digunakan untuk mengatur posisi atau perataan text. Kita bisa memilih value left untuk rata kiri, center untuk rata tengah, right untuk rata kanan, dan justify untuk rata tengah.
7. Text decoration
Digunakan untuk membuat garis bawah, overline atau tanda coret pada teks. Contoh value yaitu underline untuk membuat garis bawah.
8. Text-transform
Digunakan untuk mengatur huruf kapital atau huruf kecil. Contoh value untuk property ini adlah uppercase, lowercase, capitalize dan smalcaps.
9. White-space
Digunakan untuk mengatur jarak enter antar kalimat.
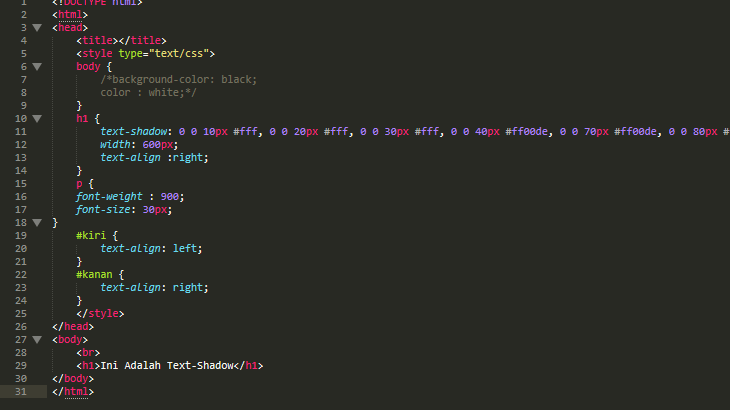
10. Text-shadow
Digunakan untuk membuat bayangan pada text. Contoh syntax css dalam membuat text-shadow adalah :
h1 {
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0
0 30px #fff, 0 0 40px #ff00de, 0 0 70px
#ff00de, 0 0 80px #ff00de, 0 0 100px
#ff00de, 0 0 150px #ff00de;
width: 600px;
text-align :right;
}
Itulah pembahasan dari CSS untuk Memanipulasi Font Text. Selanjutnya kita akan mempelajari tentang CSS mengatur List.