Sebelum kita masuk ke pembahasan yg lebih jauh, ada baiknya kita mengenal terlebih dahulu apa itu HTML dan apa itu CSS. Simak ulasan berikut !
Apa itu HTML?
Dikutip dari Wikipedia, Hypertext Markup Language adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi.
Dengan kata lain, HTML adalah salah satu bahasa yang memungkinkan kita untuk menampilkan halaman pada web dengan menuliskan simbol atau tag tertentu. Tag dapat dituliskan dengan menuliskan simbol “< >” dan diakhiri dengan “</ >“. Seperti contoh berikut, kita mau membuat sebuah Judul maka kita perlu membuat tag pembuka <h1> dan diakhiri dengan tag penutup </h1>. Contoh sebagai berikut ..
<h1> INI JUDUL </h1>
Maka hasilnya akan seperti ini
Apa Itu CSS?
Apa itu CSS? CSS singkatan dari Cascading Style Sheet. Berfungsi untuk mengatur tampilan / lay out dari sebuah halaman web. Nah apa hubungan HTML dengan CSS? Ibarat rumah, HTML merupakan dinding dan pilar pilar yang membentuk kerangka dari rumah tersebut. Sedangkan CSS digunakan untuk mengatur tampilan dari rumah tersebut, baik dari panjang, lebar, warna dari rumah tersebut. Sampai disini paham kan? Oke, sebelum kita lanjut perl kalian ketahui dalam penulisan css terdapat beberapa istilah penting. Simak berikut ini !
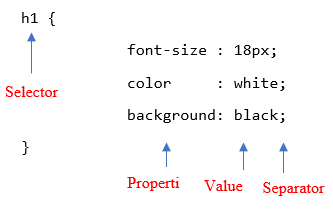
h1 {font-size : 18px; color : white; background : black;}agar penulisan terlihat sedikit rapi maka bisa kita ubah menjadi :
h1 {
font-size : 18px;
color : white;
background: black;
}
h1 dinamakan Selector
font-size, color, background dinamakan Value
; (titik koma) dinamakan Separator
Dalam HTML terdapat 3 macam penulisan dokumen style sheet / css, yaitu :
1. Inline Style
Cara penulisan css ini adalah dengan menulis langsung pada tag HTML. Cara penulisannya adalah sebagai berikut ini :
<tag Properti="value"> teks </tag>Sebagai contoh kita akan merubah warna dan ukuran dari H1, maka penulisan css menggunakan Inline Style menjadi :
<h1 color="blue" font-size="30px"> INI JUDUL </h1>2. Internal style sheet
Penulisan css ini sering disebut juga dengan Embeding Style Sheet. Cara penulisannya yaitu ditulis pada file HTML dan diletakan antara tag <head> dan </head>
<head>
<title>Ini Title</title>
<style type="text/css">
h1 {
color : blue;
font-size: 30px;
}
</style>
</head>
3. External Style Sheet
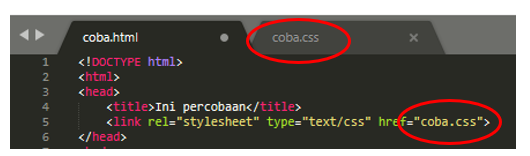
Penulisan css ini disebut juga dengan Linking Style Sheet. Disebut External karena teknik penulisan ini membuat file sendiri yang berformat .css dan terpisah dengan file HTML. Cara untuk memanggil css nya adalah dengan menggunakan link berikut ini yang diletakan di antara tag <head> dan </head> .
<head>
<title>Ini Title</title>
<link rel="stylesheet" type="text/css" href="XXXX.css">
</head>note : tulisan XXXX merupakan nama dari file yang berformat .css . Perlu diketahui kalau nama file css harus sama dengan yang berada di link rel HTMLnya. Kalau tidak sama maka css tidak akan bisa terpanggil.

Sebagai contoh, sama membuat file css External bernama coba.css . Maka pada bagian tag head saya menuliskan <link rel=”stylesheet” type=”text/css” href=”coba.css”
Itulah sedikit pengenalan dari HTML dan CSS secara singkat. Selanjutkan kita akan membahas tentang Tag-Tag pada HTML.