Sebelumnya, kita sudah pengenalan singkat yang membahas apa itu HTML dan apa itu CSS. Materi selanjutnya adalah [engenalan macam macam Tag HTML. Akan tetapi bagi kalian yang belum membaca pembahasannya silahkan menuju link dibawah ini
Selanjutnya kita akan membahas tentang macam-macam tag yang ada pada HTML. Sebelum masuk ke pembahasan utama, saya akan memberi tahu sedikit nih, kalau bahasa HTML selama ini sudah banyak mengalami revisi/pembaharuan. Dan sampai saat ini HTML sudah mempunya versi terbarunya, yaitu HTML5. Apa sih yang menjadi pembeda? Simak ulasan singkat berikut ini !
Fitur Yang Dihapus pada HTML5
– Acronym : Mendefinisikan fungsi tag yang kurang lebih sama dengan tag <abbr>
– Applet : Berfungsi untuk memasukan file jawa ke dokumen HTML
– Basefont : Membuat atribut teks default, seperti ukuran dan warna untuk semua teks dalam dokumen
– Big : Memperbesar ukuran teks satu point lebih besar dari defaultnya
– Center : Membuat teks atau gambar menjadi rata tengah
– Dir : Mendefinisikan sebuah daftar direktori
– Font : Mendefinisikan jenis font, warna dan ukuran teks
– Frame : Mendefiniskan frame dalam frameset
– Frameset : Mendefiniskan satu set frame
– Noframe : Digunakan jika browser user tidak mendukung frame
– Strike : Memberi garis tengah pada teks/mencoret teks
– Tt : Mendefinisikan teletype teks
Fitur Baru pada HTML5
– Acronym : Mendefinisikan fungsi tag yang kurang lebih sama dengan tag <abbr>
– Applet : Berfungsi untuk memasukan file jawa ke dokumen HTML
– Basefont : Membuat atribut teks default, seperti ukuran dan warna untuk semua teks dalam dokumen
– Big : Memperbesar ukuran teks satu point lebih besar dari defaultnya
– Center : Membuat teks atau gambar menjadi rata tengah
– Dir : Mendefinisikan sebuah daftar direktori
– Font : Mendefinisikan jenis font, warna dan ukuran teks
– Frame : Mendefiniskan frame dalam frameset
– Frameset : Mendefiniskan satu set frame
– Noframe : Digunakan jika browser user tidak mendukung frame
– Strike : Memberi garis tengah pada teks/mencoret teks
– Tt : Mendefinisikan teletype teks
Okeh sekarang masuk ke pembahasan utama, yaitu Macam-macam Tag pada HTML
Tag Umum
| TAG | ATRIBUTE | KETERANGAN |
| <html> … </html> | Tag yang memulai dan mengakhiri halaman web HTML | |
| <head> … </head> | <title>, <style>, <base>, <link>, <meta>, <script>, <noscript> | Informasi umum dari sebuah halaman web (meta tag) dari halaman web |
| <body> … </body> | Background, bgcolor, bgsound, font, link, alink, vlink, topmargin, leftmargin, marginheight, marginwidth | Settingan atribut untuk seluruh dokumen |
Tag dalam Body Untuk Memanipulasi Struktur Tampilan
| TAG | ATRIBUTE | KETERANGAN |
| <b> … </b> | Membuat teks tebal | |
| <i> … </i> | Membuat teks miring | |
| <u> … </u> | Teks garis bawah | |
| <pre> … </pre> | Performatted teks | |
| <h1>, <h2>, <h3>, <h4>, <h5>, <h6> | Header | |
| <sub> … </sub> | Subcript | |
| <sup> … </sup> | Supercript | |
| <font> … </font> | color, size, name | Mengubah gaya suatur huruf |
| <a> … </a> | href, target, style, class, name, id | Membuat link ke dokumen atau situs lainnya |
| <img> | src, alt, name, border, height, width | Menampilkan sebuah gambar |
| <blockquote> … </blockquote> | Digunakan untuk mengatur text dan gambar dalam suatu tag body | |
| <ol> … <ol> | <li> | Ordered list, digunakan bersamaan dengan <li>. Numbering |
| <ul> … </ul> | <li> | Unordered list, digunakan bersamaan dengan <li>. Bullet |
| <dd>.. </dd> | <dt> | <dd> (Definition List), dt (Definition Term), dd (Definition Description) |
| <p> … </p> | Paragraf | |
| <br> | Ganti baris | |
| <hr> | Garis horizontal | |
| <center> … <center> | Menengahkan elemen |
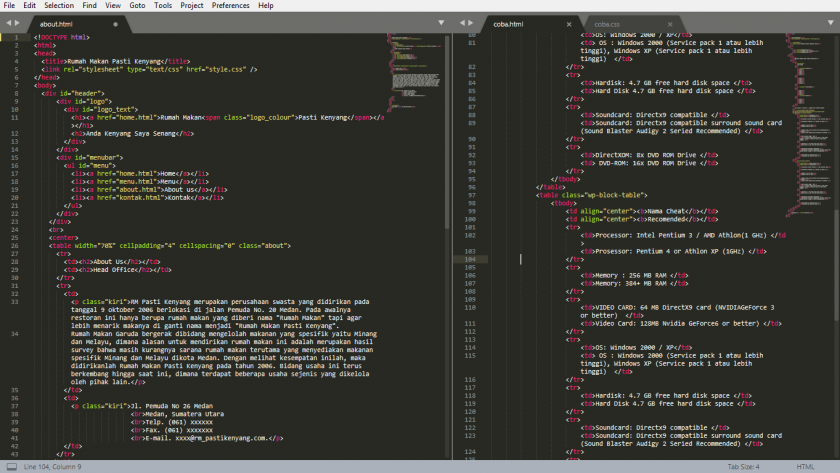
Tag HTML di Dalam Body Untuk Membuat Tabel
| TAG | ATRIBUTE | KETERANGAN |
| <table> … </table> | border, cellpadding, cellspacing, width, height, name, id, title, bgcolor, background, align, valign | Membuat dan mengatur semua elemen table |
| <tr> … </tr> | height, bgcolor, background, align, valign, title | Membuat baris baru (table row) |
| <th> … </th> | height, width, bgcolor, background, align, valign, title, colspan, rowspan | Table header, membuat teks otomatis tebal dan ketengah |
| <td> … </td> | height, width, bgcolor, background, align, valign, title, colspan, rowspan | Membuat kolom |
| <tbody> … </tbody> | height, width, align, valign, bgcolor, background | Digunakan untuk memformat coloumn pada setiap table row |
| <colgroup> … </colgroup> | height, width, align, valign, bgcolor, background, colspan | Untuk memformat bagian coloumn. |
Itulah beberapa Macam-macam Tag pada HTML. Selanjutnya kita akan membahas tentang CSS untuk Memanipulasi Fungsi Teks